おはー(U 'ᴗ' U)⑅ SONYKO 打油。
連假最後一天、再上幾天班又放假了ok 的。
不知不覺寫到21 天了耶,
來點 ⑅中場感言⑅ 好了 ✎ :
我承認中間幾天有幾篇寫得滿混的、
最近身體狀況很糟一直跑醫院 ( ´•௰•`;)
日文的音檔一定會在完賽前全部補上、謝謝看我文章 & 訂閱的各位。
雖然覺得30 天結束也不會練成鐵人ww
不過至少是人生回憶之一。
然後最近天氣要變冷了、大家保重身體。
今天要講一些、前面沒有講到
&我自己也不太熟悉的陣列語法。
讓我們一起變成陣列霸者 (((
それでは〜 レッツゴー ◝(⑅•ᴗ•⑅)◜..°♡

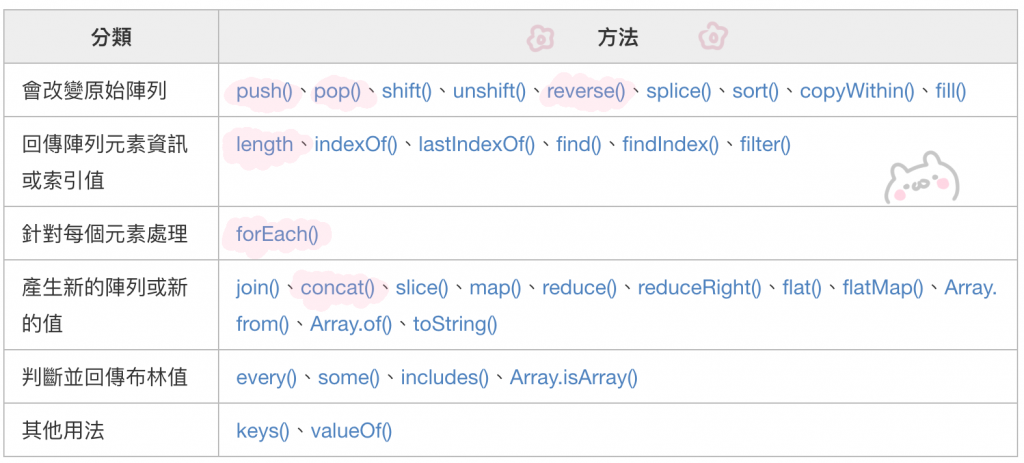
塗顏色的是鐵人賽中提過的。
剩下的還有 ... 如各位所看到的 w
但不是每個陣列操作都是實用的東西、今天想研究第一排 (⑅•ᴗ•⑅)
還記得 push 跟 pop 嗎
不記得的話可能要跪電腦了((((
let digimon = ['亞古獸','加布獸','大耳獸','蟲蟲獸']
digimon.push('惡魔貓男')
digimon.push('你今晚的惡夢')
console.log(digimon)
// ['亞古獸','加布獸','大耳獸','蟲蟲獸','惡魔貓男','你今晚的惡夢']
digimon.pop()
console.log(digimon)
// ['亞古獸','加布獸','大耳獸','蟲蟲獸','惡魔貓男']
簡單來說就是 新增一筆資料到陣列最前面 。
let digimon = ['亞古獸','加布獸','大耳獸','蟲蟲獸']
digimon.unshift('噴火龍')
console.log(digimon)
// ['噴火龍','亞古獸','加布獸','大耳獸','蟲蟲獸']
應該不用介紹了吧
嘿丟。 就是把陣列最前面的資料刪掉。
let digimon = ['亞古獸','加布獸','大耳獸','蟲蟲獸']
digimon.pop()
console.log(digimon)
// ['加布獸','大耳獸','蟲蟲獸']
比較有深度的東西來了(U 'ᴗ' U)⑅
今天我們要新增陣列的東西到最前面。
不是 unshift 下下去就搞定了嗎、為什麼要丟後面再反轉啊?
其實 丟後面再反轉的效能會比 unshift 來得好!
可以參考這篇測試文 ♡♡
來淺談一下貯列 與 堆疊 。
它們是資料結構中,用來處理陣列較常見的兩種方法。
⑅ 貯列 Queue:
就像我們排隊買周邊一樣、他的特性是 先進先出、
後面排的要等前面處理完才會執行。
大家都用過印表機吧?
列印是最常見的應用。
unshift 和 shift 就是屬於貯列 。

⑅ 堆疊 Stack:
堆疊可以想像是碟盤子、一直往上疊
但先拿也是拿從最上面的盤子開始拿。
此類型資料處理速度上較快、push 和 pop 就是屬於堆疊。

雖然少量的資料處理看不太出差異、
為了方便用 unshift 也沒關係。
但如果今天是要處理大筆陣列資料的話
建議使用 push + reverse 代替 unshift 。
這個語法的參數可能要稍為記一下。
⑅ 功用:
/*
☆☆☆.splice( 起始位置, 要刪掉幾個東西, 要新增的陣列項目 )
注意點:
1. 如果沒有要刪項目,第二個參數就打 0 。
2. 如果要新增好幾的項目進去也沒問題。第二個參數之後的參數 都是新增項目用的參數。
*/
let pokemon = ['噴火龍', '種子', '火鳥', '閃電']
pokemon.splice (0,0,'布丁狗','巧虎')
console.log(pokemon)
// ['布丁狗', '巧虎', '噴火龍', '種子', '火鳥', '閃電']
// 我於第0 個陣列位置,刪除0 項陣列,並新增 '布丁狗' 和 '巧虎'
pokemon.splice (0,1)
console.log(pokemon)
// ['巧虎', '噴火龍', '種子', '火鳥', '閃電']
// 我於第0 個陣列位置,刪除一個陣列項目,沒有新增。
⑅ 步驟講解:
let pokemon = ['巧虎', '噴火龍', '種子', '火鳥', '閃電']
pokemon.splice (1,2,'呆呆獸','沼王')
console.log(pokemon)
[ '巧虎', '火鳥', '閃電' ]
'呆呆獸','沼王' 加入至陣列第1 格 。['巧虎', '呆呆獸', '沼王', '火鳥', '閃電']
sort 的排序有分 Unicode 編碼排序 和 自定義排序 。
就是你沒有自輸入自定義規則時的排序 。聽起來有夠像廢話 直接來看 code :
/* 數字 */
let number = [111,222,321,12345,100,200,890]
number.sort()
console.log(number)
// [100, 111, 12345, 200, 222, 321, 890]
/* 字串 */
let strings =['貓貓','真的','超級','肥','超可愛','的拉']
strings.sort()
console.log(strings)
// ["的拉", "真的", "肥", "貓貓", "超可愛", "超級"]
中文的順序完全迷
總之就是照編碼排、但好像沒事不會用編碼去排。
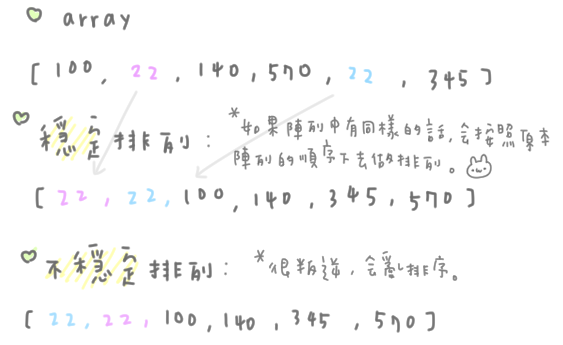
sort 的精髓。
sort 屬於 不穩定排序法 (unstable sorting) 。
什麼是不穩定排序法 ?
其實資料結構排序分大三類,這邊不細講、各位有空看可以看 這個網頁 ♡♡
有不穩定當然就有穩定排序法、有夠複雜
我們簡單圖解他們的差別:

對、就醬 (U 'ᴗ' U)⑅
所以 sort 屬於不穩定排列、很調皮。
sort 可以透過比較去讓陣列排序 。
如果我要從小排到大,可以這樣寫:
function compare(a, b) {
return a - b;
}
let num = [5, 3, 10, 6, 55];
num.sort(compare);
console.log(num)
// [3, 5, 6, 10, 55]
大排到小:
function compare(a, b) {
return b - a;
}
let num = [5, 3, 10, 6, 55];
num.sort(compare);
console.log(num)
// [55, 10, 6, 5, 3]
那如果我們的陣列是「 包物件的陣列 」
要怎麼去排序物件中的其中一項呢?
let list = [
{ name: 'APPLE',price: 200 },
{ name: 'PITCH',price: 1200 },
{ name: 'ORANGE',price: 100 },
{ name: 'BANANA',price: 500 }
]
function compare(a,b){
return a.price - b.price
}
list.sort (compare)
console.log(list)
/*
[
{ name: 'ORANGE',price: 100 },
{ name: 'APPLE',price: 200 } ,
{ name: 'BANANA',price: 500 },
{ name: 'PITCH',price: 1200 }
]
*/
上面的 code 是將陣列的價錢重新排列。
使用方法跟前一個範例幾乎一樣、應該滿好吸收的 (⑅•ᴗ•⑅)
sort 就這樣 。
來看下一個陣列操作 GOGO
copyWithin() 方法會對陣列的一部分進行淺拷貝至同一陣列的另一位置並回傳此陣列,而不修改其大小。
這個我實在是第一次看到、所以直接引言 ww
總之就是可以複製陣列中的內容、貼到陣列中的其他位置,組成一個新的陣列。
我們來看語法:
array.copyWithin(target, start [ , end ])
⑅ 來實作看看:
let cat = ['阿貓', 'miu仔', '小白', '花花', '來福']
let cat_list1 = cat.copyWithin(1,2,4)
console.log(cat_list1)
// ["阿貓", "小白", "花花", "花花", "來福"]
⑅ 參數一 ( target ) 可以代入負數:
我們都知道陣列是 0 , 1 , 2 , 3 數下去,那負數的話呢?
其實就是從後面往前數。
最後一筆是-0 、倒數第二筆是 -1 、倒數第三筆是 -2 以此類推 。
fill ( ) 會把陣列中的元素換成指定的値。
他可以代入三個參數:
範例:
/* 1 */
let digimon = ['亞古獸','加布獸','大耳獸','蟲蟲獸']
digimon.fill('美樂蒂')
console.log(digimon)
// ["美樂蒂", "美樂蒂", "美樂蒂", "美樂蒂"] 安定的美樂蒂。
/* 2 */
let pokemon = ['噴火龍', '種子', '火鳥', '閃電']
pokemon.fill('布丁狗',1,3)
console.log(pokemon)
// ["噴火龍", "布丁狗", "布丁狗", "閃電"] 種子 和 火鳥 被替換掉。
/* 3 */
let wtf = ['布丁狗', '巧虎', '噴火龍', '種子', '火鳥', '閃電']
wtf.fill('謎',2)
console.log(wtf)
// ["布丁狗", "巧虎", "謎", "謎", "謎", "謎"]
// 第2個元素後面 通通換成 謎 。
以上為 fill 的介紹。
今天這篇打好久 w
尤其是 sort 、我真的花了不少時間看他 (體諒我金魚腦)
內容可能還是偏淺
但希望跟我的金魚夥伴們可以一起學陣列操作 (⑅•ᴗ•⑅)
明天來講第二排( 第一張總表圖上的 )
じゃあ、またねー ♡♡♡
音檔 ( ´•௰•`;)
十七日目的音檔補上去了歐 。
今天的日文:
⑅ もっとも基本的な使い方:最基本的使用方法 。
Mo tto mo Ki Hon Teki Na Tsu ka i Ka ta
⑅ __をソートする:將 __分類 ( sort )。
__ o So-to Su ru
⑅ コピー、ペースト: 複製、貼上
Ko pi- Pe-Su to
⑅ slice は元の配列を変更せず、
元の配列から要素をシャローコピー した新しい配列を返します。
→ slice 不會修改原本的陣列,
而是回傳由原本的陣列淺層拷貝的元素。
シャローコピー:淺層拷貝
Sha ro - Ko pi -
⑅ 既定のソート順:預設的排列順序
Ki tei no So-to Jun
